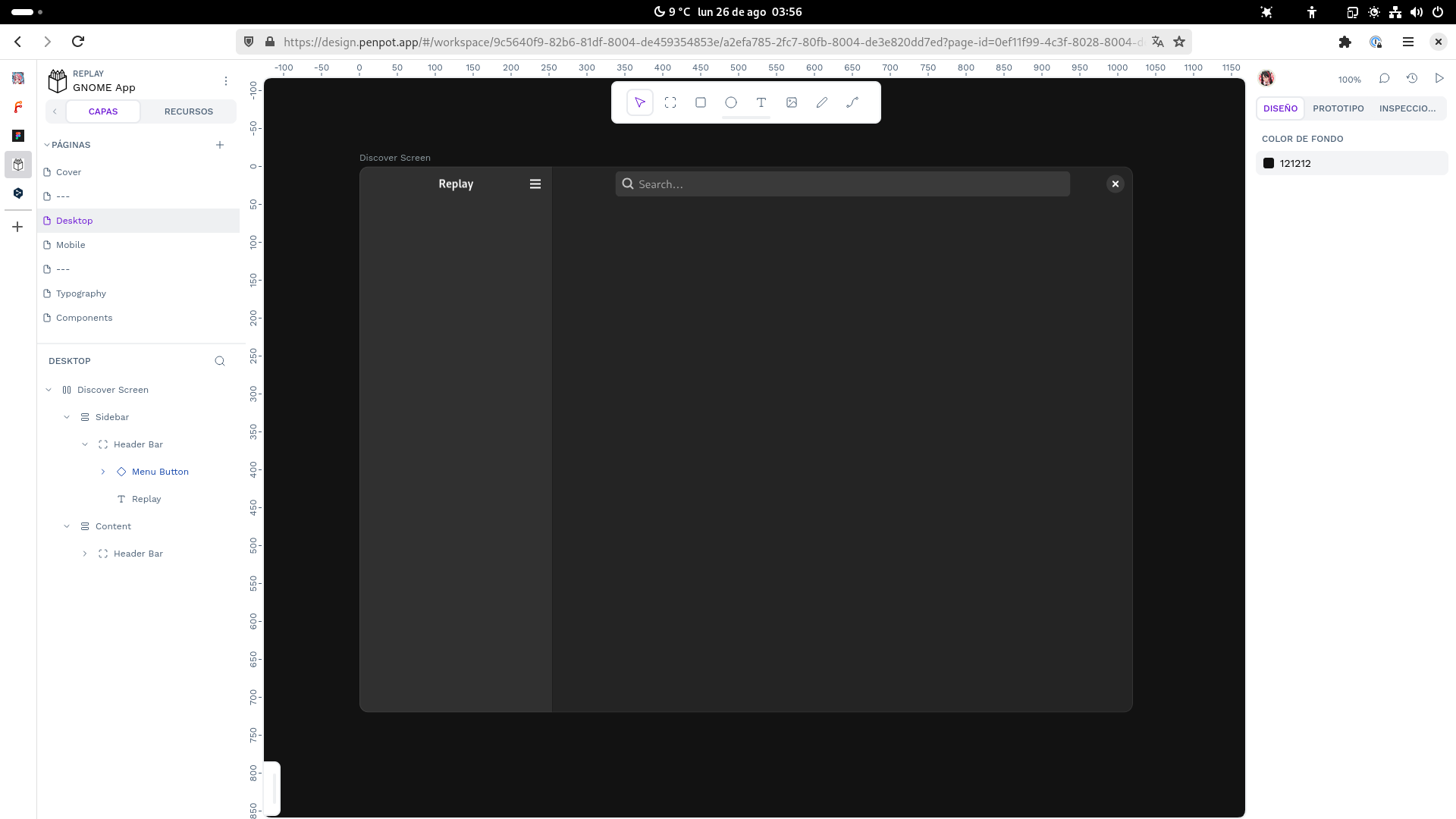
Here I am, trying to migrate from Figma to Penpot xd
It's a pity that Figma has been ruined so badly u.u
I ended up assembling the components differently than I did in Figma.
In Penpot the components still don't have properties, nor variants... however, swapping components is extremely easy, and grouping them as well, so I made template components, and then I just swap their parts as I need to xd
noëlle (encoded in AAC)
jannuary@tech.lgbt@naipotato not having variants seems pretty painful 
@jannuary@tech.lgbt Depending on your habits and what you want to do... yes. You need to approach your components differently.
Grouping components is an alternative tho: you create all your variants, group them, and then you can swap between them with two clicks.
@vixalientoots@mas.to @penpot@fosstodon.org Tab Center Reborn + Firefox GNOME Theme
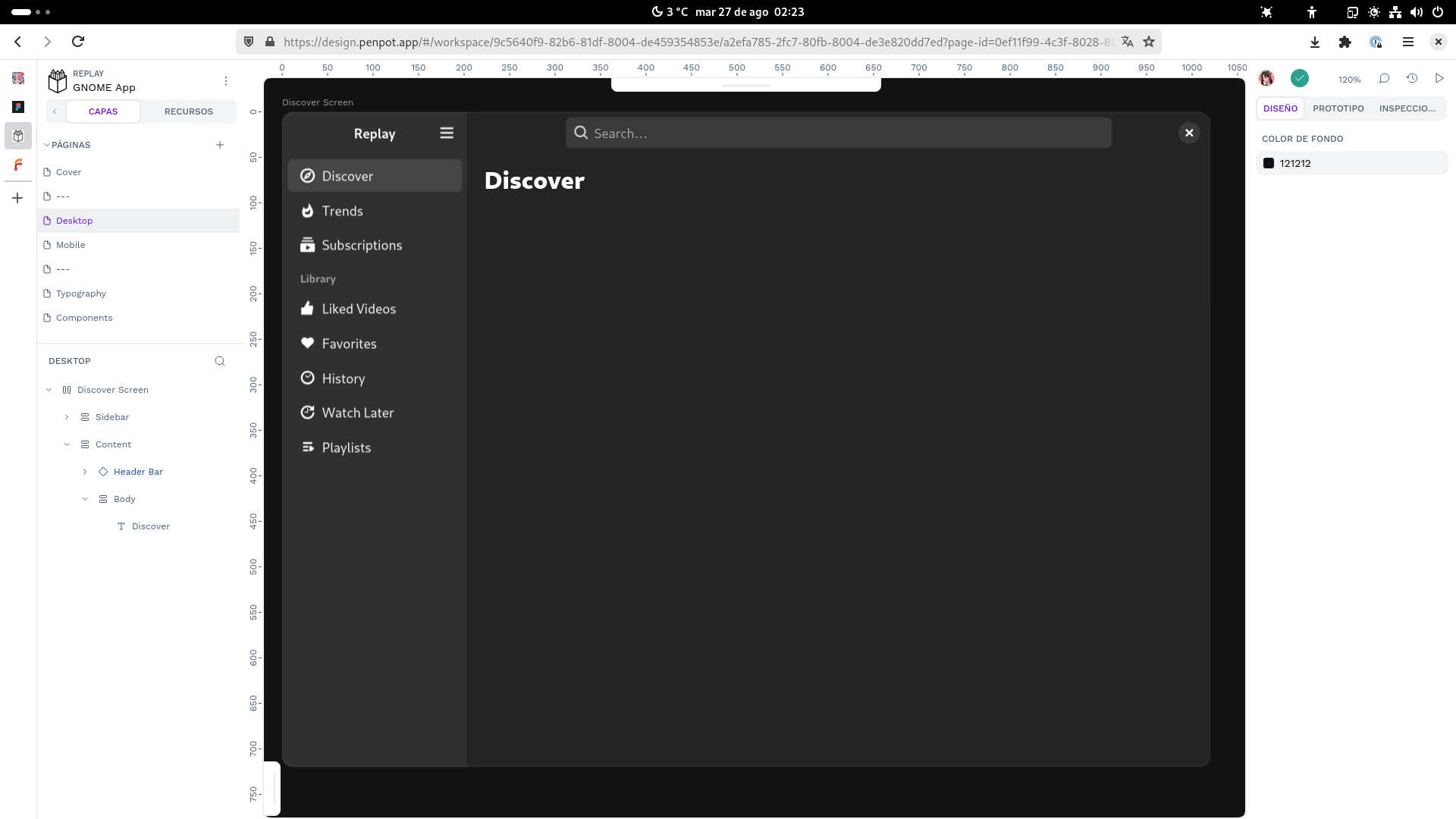
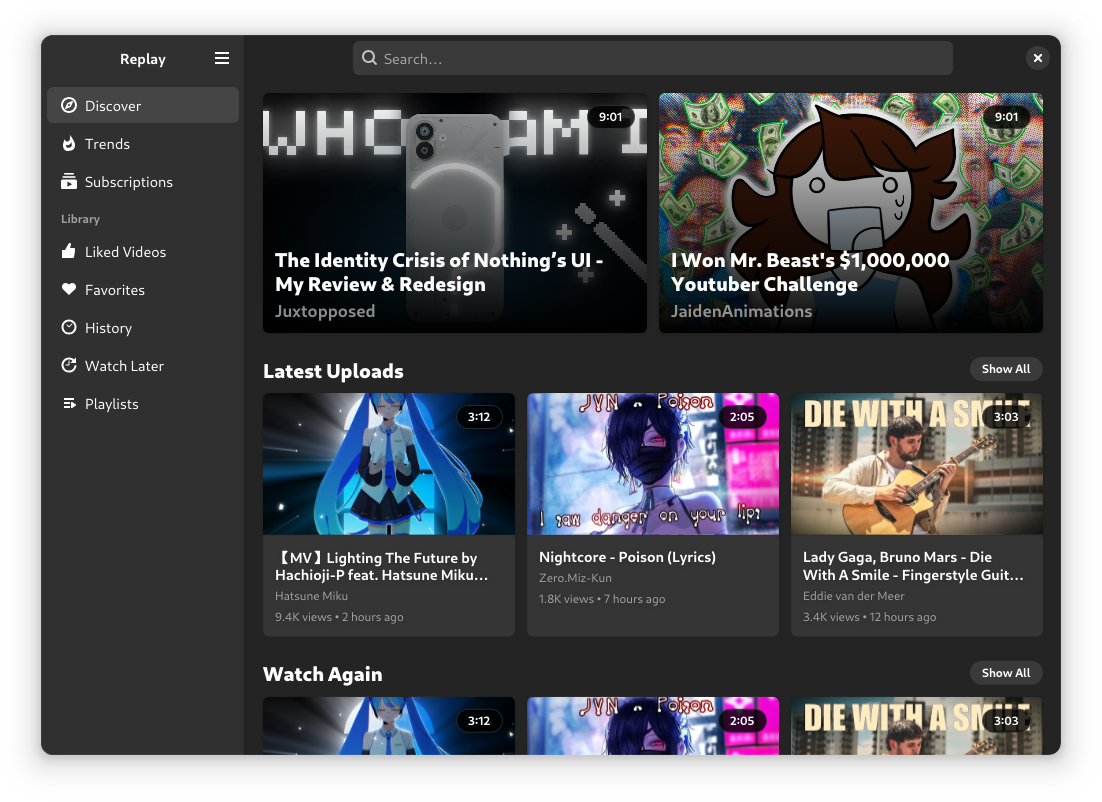
Well then... any opinions? lol
I already had all of this done in Figma, but now it's in Penpot. Honestly, it turned out pretty well, but I'm starting to notice performance issues now.
noëlle (encoded in AAC)
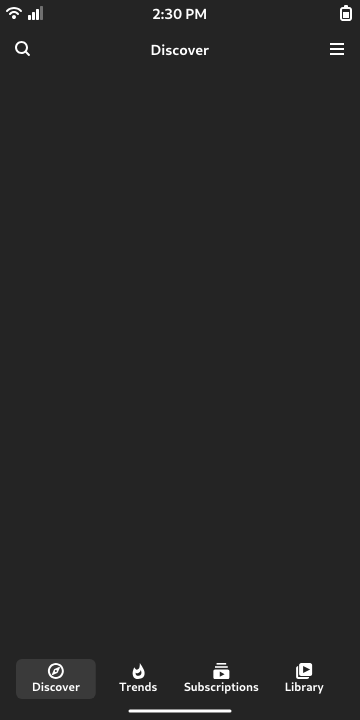
jannuary@tech.lgbt@naipotato is there a need for the "Discover" heading? looks awkward with how close the text size to other headings
@jannuary@tech.lgbt Uhmm... no, it's not necessary. I just thought it would be a nice touch
Xerz 💗
xerz@fedi.xerz.one@naipotato well, if I try to think of this semantically… would it be of help to highlight the tab you’re in? you should have already chosen when you’re at and you can read it on the sidebar, after all, it’s not like you’re on Metro where you slide the screen you’re at and so you don’t have any other reference but the title header…
@darl@wetdry.world I see... what would you put in that place instead?
@naipotato No idea LMAO but what if you kept it hidden behind a little 🔍 icon?
@darl@wetdry.world tbh... I dunno why would I do that
like... ok, I can put the search bar behind a search button (no "little" please lol), but then... I have no other thing to put there when the search bar is hidden
other than... well, the screen title
but I’m starting to notice performance issues now
apparently, the performance issues are related to me trying to replicate libadwaita drop shadows accurately
… oops?
I removed all drop shadows and now performance is great again, hm
I replaced hq images with lq ones, that helped too
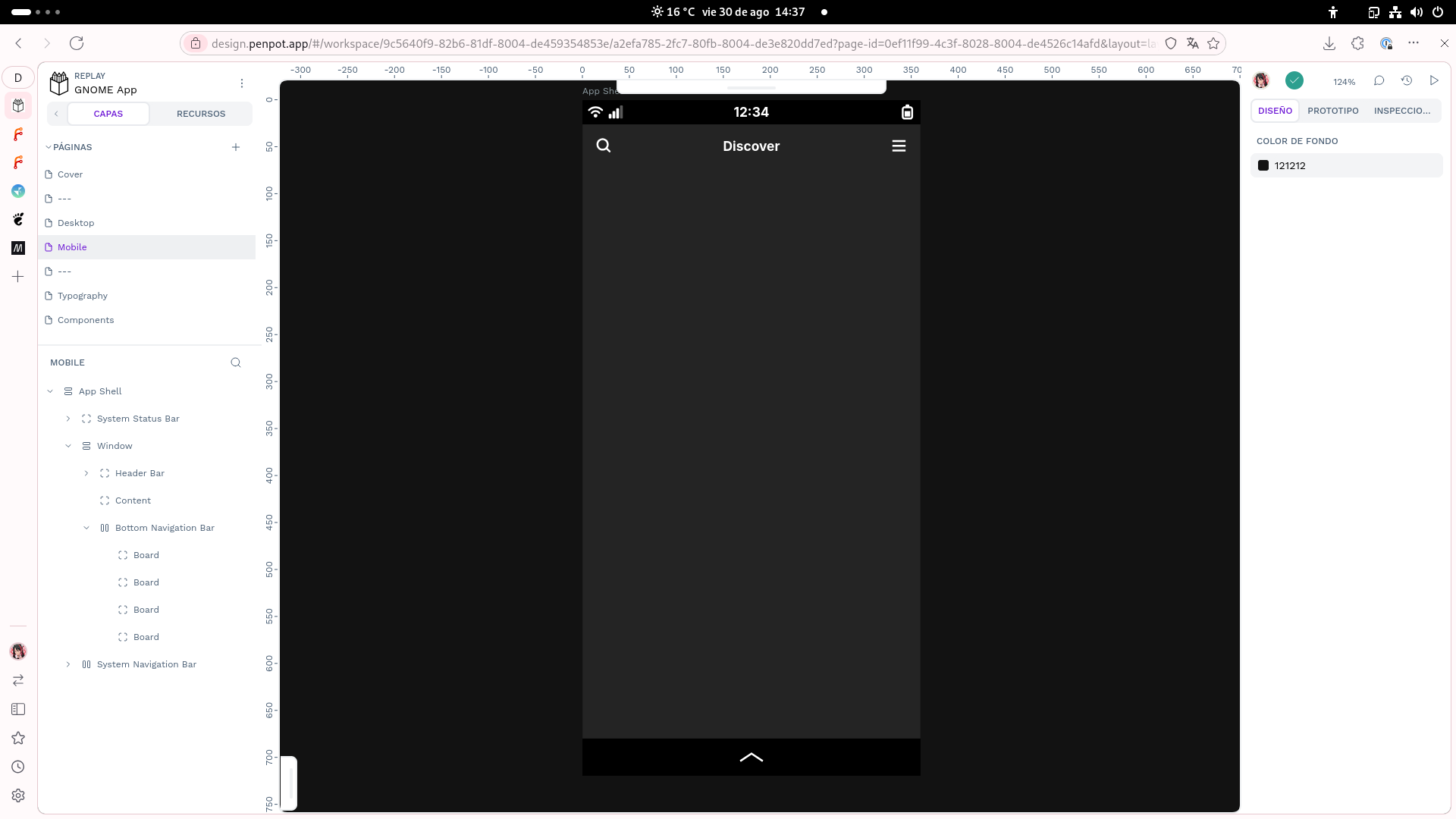
Trying to make mockup for GNOME mobile. I copied the system bars from the Inkscape templates shared by the GNOME design team.
I don't know if they are updated enough, but I guess it's ok.
Emmi the Goddess of Negativity
Amelia@transfem.social@naipotato @darl@wetdry.world i would keep the search bar so it stays consistet with other gnome apps like example nautilis
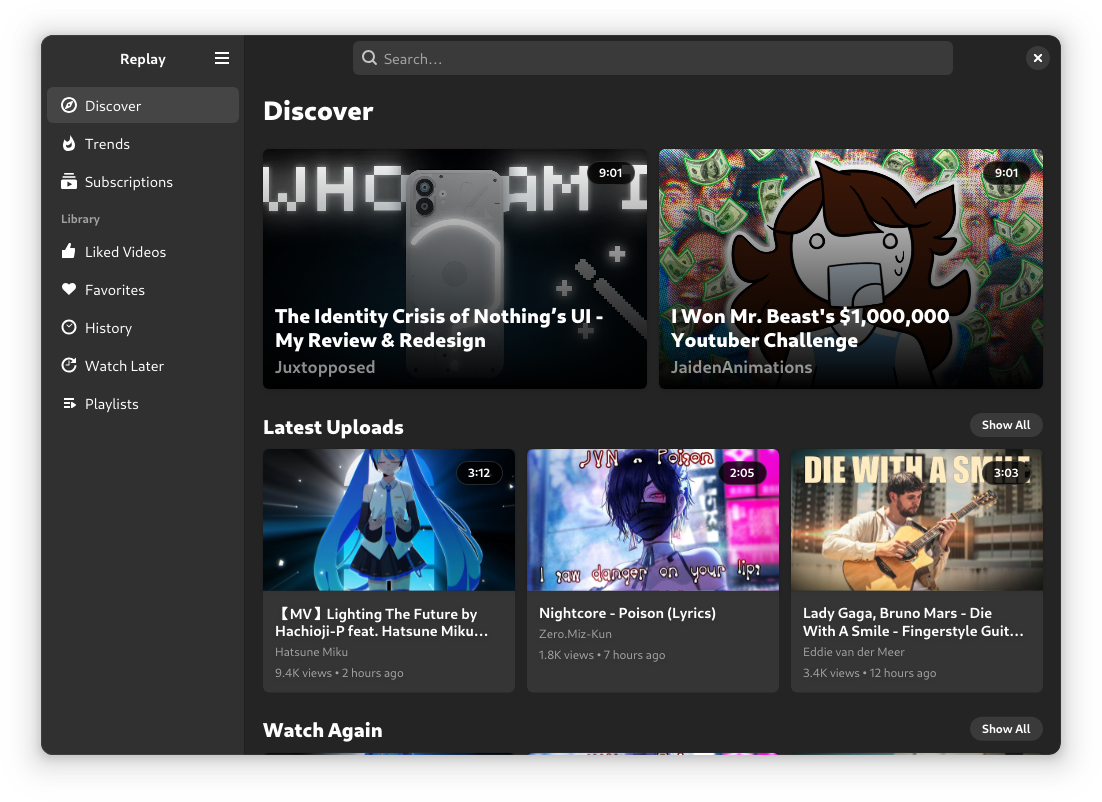
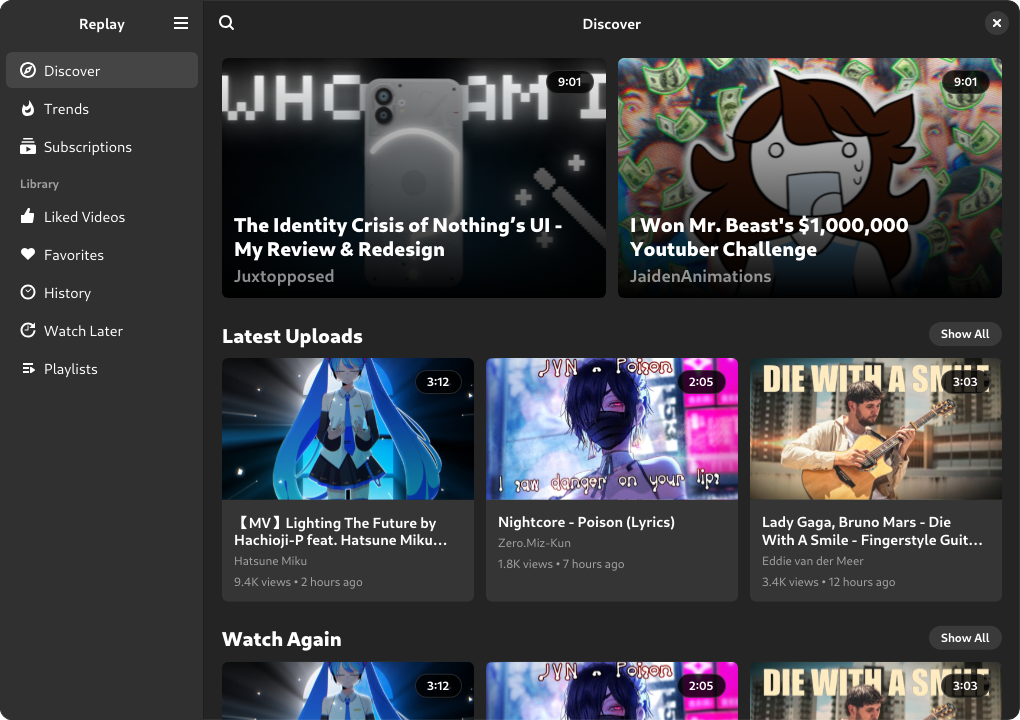
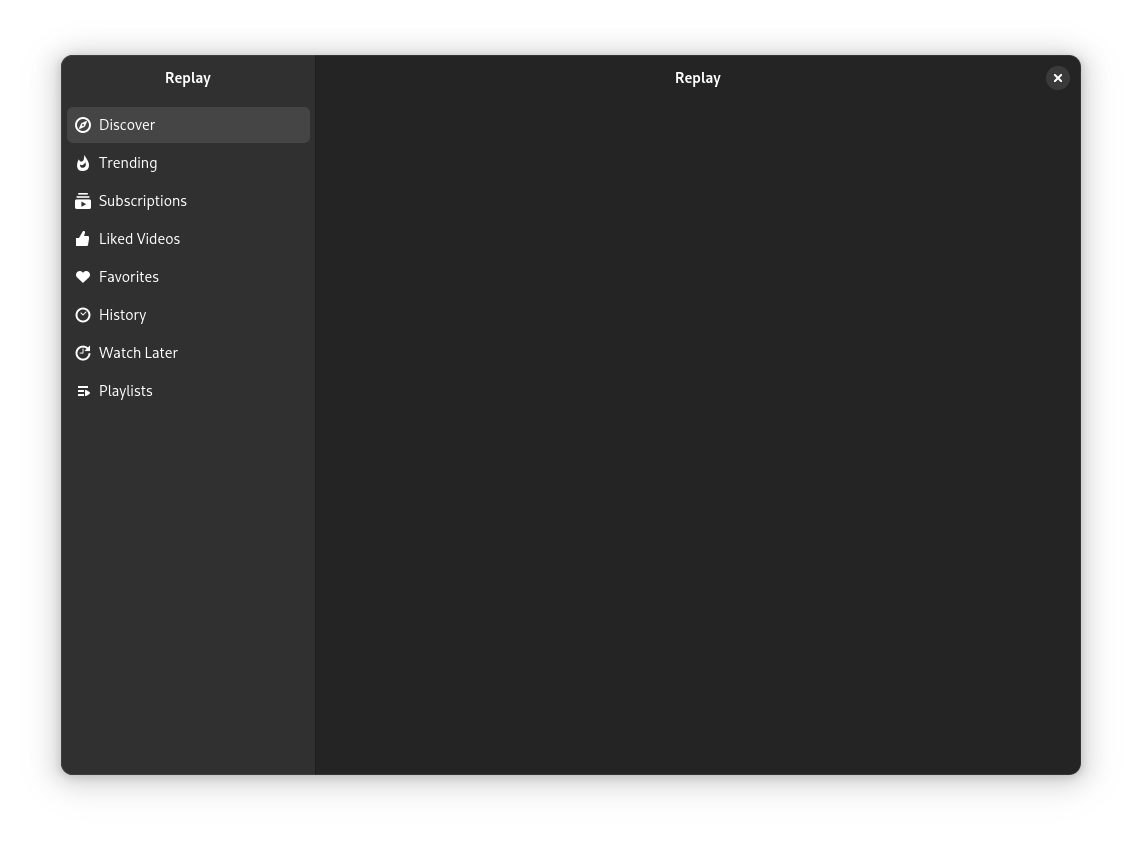
well, starting to get closer to the mockup
it took me a lot to get to this because I'm a masochist and I decided to take the hard way: I always wanted to implement a software design where the screens were not hardcoded in the view, but were literally data and the sidebar would load them dynamically from a model.
... and I did it, it's not quite finished yet, but the screens right now are dynamically loaded from a model.
but I’m missing the “library” header
it’s time to learn about GtkSectionModel to implement it, but I think it will be after I get some sleep, it’s 3 AM already
I was left thinking... I've made a lot of progress in my programming knowledge
I had tried this same approach a few years ago, but I didn't know where to start. Now, however, I became aware of each step intuitively, and I even have something that works the way I feel is "correct."
I think that all this time reading, researching, writing code over and over again, has served me well
I hope one day to be able to finish some of my projects, which I always leave on standby or restart lol
Alice 
alice@mk.nyaa.place
@naipotato@transfem.social oh, is the sidebar a listview? Just use a listbox tbh
@alice@mk.nyaa.place GtkListBox controls too much, and I really prefer all the state for that screen to live in the model
Being able to control the entire state in the model will allow me to do interesting things later :p
@alice@mk.nyaa.place ... I really wish more widgets could be fully controlled from a model, but oh well
Alice 
alice@mk.nyaa.place
@naipotato i mean it can use models too, and not be an utter pain wrt headers
Also in future we’ll have a sidebar widget in libadwaita and it will not be listview-based
@alice@mk.nyaa.place It can use models, yes, but it doesn't delegate control of element selection to the model
Alice 
alice@mk.nyaa.place
@naipotato@transfem.social it does delegate it exactly as much as listview does. Expressions aren't limited to listviews, you can use them anywhere. You can equate the create row func to ::setup and ::bind in GtkSignalListItemFactory
@alice@mk.nyaa.place The thing is that I want to have a model for my window that is able to keep track of both the available pages and the currently selected page. For the same reason, I implement both GListModel and GtkSelectionModel (and now GtkSectionModel). GtkListBox doesn't allow my model to be the one controlling the selected item, so it makes things difficult for me
Alice 
alice@mk.nyaa.place
@naipotato@transfem.social ah, selection model. That is true, yeah
Another problem with listview is that it doesn't work for adaptiveness, but if you don't have sidebar at all on mobile, should be fine.